Image file formats deciphered
PNG, JPEG, SVG, WebP - they’re all images, they look mostly the same, but their differences are more pronounced than you might expect
PNG, JPEG, SVG, WebP - they’re all images, they look mostly the same, but their differences are more pronounced than you might expect.
In this guide we’ll look at common image formats for the web and you’ll learn how to choose the right file type for the job.
Raster or Vector
Do you need a raster image or a vector image? Before you can select the best file format, it’s important to understand what type of image you need.
Raster image files are essentially a grid of coloured pixels. The quality and clarity of the image is dependent on the pixels per inch (PPI) or dots per inch (DPI) represented on the grid, i.e. the resolution.

A higher resolution raster image can hold more detail, but will generally be larger in size.
When you scale or transform a raster image, it will often become pixelated. This is because the individual pixels are being manipulated - stretched or squished - to produce the end result. Higher resolution raster images often fare better, but the result is always a low of clarity.
Vector images, in comparison, are infinitely scalable without loss of clarity. The image proportions are calculated automatically from geometric shapes. The size of a vector image is based on the complexity and quantity of these shapes, so producing a photograph using a vector may be infeasible, but for logos and illustrations they are well suited.
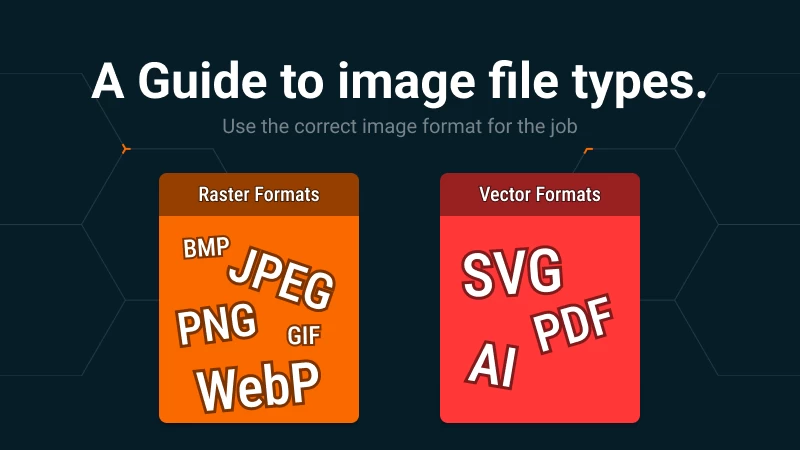
Common raster formats
- Bitmap (.bmp)
- JPEG - Joint Photographic Experts Group (.jpg or .jpeg)
- PNG - Portable Network Graphics (.png)
- GIF - Graphics Interchange Format (.gif)
- WebP (.webp)
Common vector formats
- SVG - Scalable Vector Graphics (.svg)
- PDF - Portable Document Format (.pdf)
- AI - Adobe Illustrator Artwork (.ai)
So, which raster format?
TLDR: WebP
Bitmap graphics are the worst, most outdated, choice for images online. Bitmaps are exactly like our example above, they lack compression. Modern raster formats compress the pixel data to reduce the file size. Compression can be either lossy or lossless. Essentially lossy compression results in a lower quality image.
JPEG images are better, but use lossy compression. They’re commonly used on the web, but often misused. Lossy compression is awful on text, but fine for a photograph. A JPEG image, with appropriate dimensions, and a carefully set level of compression will work great for photographs on the web.
PNG graphics are lossless and have support for transparency, unlike Bitmaps and JPEGS. PNGs are great for detailed digital artwork, logos and text. Just make sure the dimensions are right - nobody wants to see a PNG blown up to 2x its size. A general rule of thumb is to use JPEGS for photographs and PNGs for digital artwork. At least, that was the case, until WebP came along.
GIF, pronounced jiff (yes, I know), is another lossless format with transparency. They’re older than PNGs and generally larger in size. GIFs have a party-trick though, they can be animated. If you need an animated graphic, GIFs are where it’s at, otherwise use PNG or WebP.
WebP, the new kid on the block, is designed specifically for web graphics. They support both lossy and lossless compression, and transparency. They pretty much replace JPEG and PNG, with small file sizes and greater quality in almost all cases. The downside, they only work on modern browsers. At Honeystone, we pretty much use WebP for everything now, but if you need to support older web browsers (most notably, Internet Explorer), sticking to PNG and JPEG may be necessary. Checkout Can I use for browser support - at the time of writing 96% of users tracked had support for WebP.
Alright, but what about vectors?
TLDR: SVG
SVG is the standard for vector graphics on the web. Developed by the W3C since 1999 and with near universal browser support (okay, IE as usual, doesn’t support animations). Oh yeah, SVGs can also be animated! Being an open format, they’re pretty much supported by all graphics editing software and drawing programs that generate vector graphics.
PDF, developed by Adobe, as its name suggests, is primarily used for documents, but PDFs can also hold vector graphics and raster images. PDFs are commonly used in print design and it’s not unlikely that your designer will give you a PDF if you ask them for a vector. This is because PDF has widespread support, but Adobe Illustrator’s AI files do not. PDFs cant be used as images on the web though, so you’ll either need to export a PNG or convert it to an SVG for the web.
AI files use Adobe’s proprietary vector format. They pretty much only work with Adobe software, and naturally have zero browser support. Just like PDFs, AI files need to be exported or converted to formats with greater browser support if you want to use them on the web.
Summary
Hopefully this post has given you a greater understanding of these common images formats and types.
If you’re working with legacy browsers, use JPEGs for photographs and PNGs for digital artwork.
For more modern browsers, WebP with lossy compression is great for photographs, lossless WebP is great for digital artwork, and use SVG if you need infinitely scaling digital artwork (perfect for your logo).
See you in the next one.
‘pretty much’ count: 4

Share this post